Twitter Header Image Template PSD | 1920 x 1200 Photoshop (New Design, April 2014)
/Looking for a Photoshop PSD template for the new Twitter header image? You've come to the right place!
In April 2014, Twitter changed its desktop layout for the second time in a matter of months, this time significantly. As part of the update, gone are the small profile and header, replaced by images that are much bigger and wider.
Twitter layout with profile photo and header before:
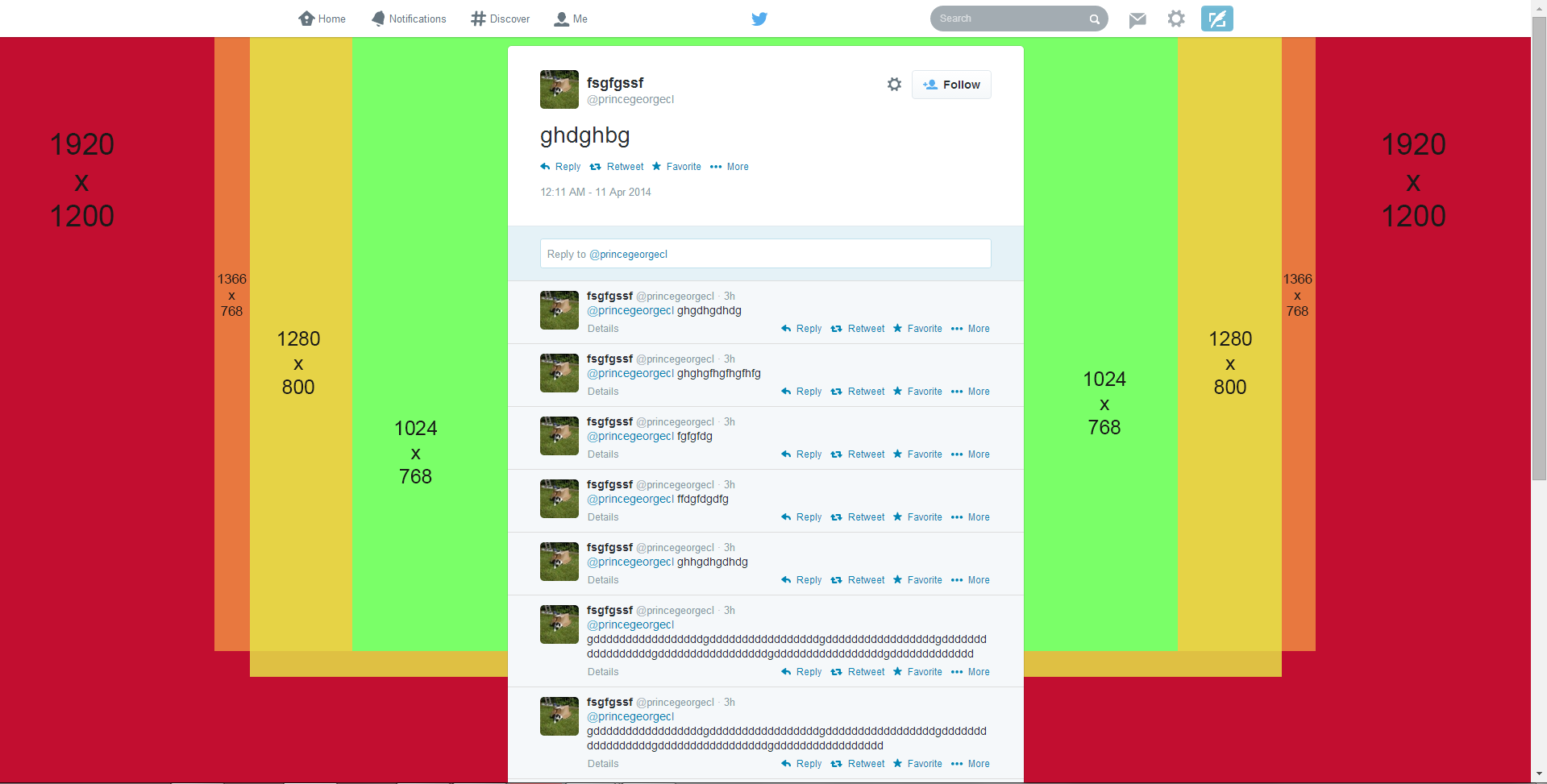
Twitter layout with profile photo and header now:
The recommended sizes for the Twitter header image and profile photo are 1500 x 500 pixels and 400 x 400 pixels respectively. However, Twitter automatically crops the header image upon upload, so the portion of it that is visible - and the position of the profile photo - differs depending on the screen resolution at which it is being viewed.
Therefore, in designing your Twitter header, you should aim to make sure that as many people can see the image as intended, whatever resolution they are viewing it at.
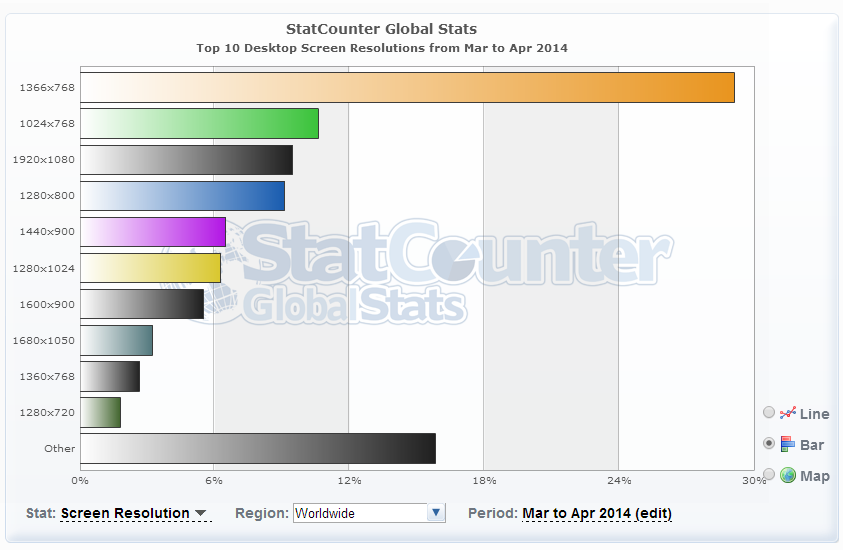
Global Statistics For Screen Resolutions
According to the most recent global statistics (updated April 2014) the most popular screen resolution for viewing the web on desktops is 1366 x 768 pixels (around 28% of the total) followed by 1024 x 768 (around 8%). From these numbers (and those for less common sizes), we can estimate that the vast majority of people viewing your Twitter profile will be able to appreciate a cover design optimised for a 1366 x 768 pixel resolution.
New Twitter Header Image and Profile Pic Template
Above is a snapshot of my Photoshop PSD template for the new Twitter layout's header and profile image. The full area of the image is Twitter's recommended 1500 x 500 pixels. Each of the coloured blocks represents the portion of the cover image visible at some of the most popular screen resolutions, e.g. yellow block = area visible at 1920 x 1200, red block = area visible at 1024 x 768.
The grey boxes represent the position of the Twitter profile photo at the same variety of resolutions.
As the statistics tell us that most people will be able to appreciate a header image designed for 1366 x 768 resolutions, the best idea would be to add your art work to cover the whole space, but keep the most important elements (logo, offers, contact info, etc.) in the area of the header visible to the most amount of people, i.e. the orange 1366 x 768 block.
Once your design is complete, hide all of the template layers and upload it to Twitter via the Edit Profile button on your profile.
Download the template (and 9 others)
This Twitter template (and many others for all the biggest social networks - expertly measured, simple to use, and up-to-date) is available instantly as a downloadable zip file via the purchase link above. For more information on all my social media templates, click here.
Note: Payment is fast and secure via PayPal, but you do not need a PayPal account to buy and download.
Andrew Macarthy is the author of the #1 Amazon Web Marketing Bestseller, 500 Social Media Marketing Tips, available for Kindle and in paperback.
Buy 500 Social Media Marketing Tips
Amazon US: http://www.amazon.com/dp/B007L50HE6
Amazon UK: http://www.amazon.co.uk/dp/B007L50HE6
Follow Me
http://www.facebook.com/500socialmediatips/
http://www.pinterest.com/andrewmacarthy
http://www.twitter.com/andrewmacarthy
http://www.youtube.com/500socialmediatips