A Top YouTube Channel Trailer Tip: Use Shortened URLs
/One of my most popular video tutorials is about how to make a great YouTube channel trailer. A point I neglected to make in it, though, is how you can use shortened links to make the channel trailer video's description as enticing and clickable as possible.
The old description (and three reasons why I didn't like it)
This is how my YouTube channel trailer and its description looked before. If you take a close look, you'll see that several of the links to my social media profiles - which I obviously want users to click on - are not visible in their entirety. This small detail bothered me for three reasons:
1. It just looks a little messy.
2. The links cannot be glanced at and memorised, even if they aren't clicked on immediately.
3. Any clicks on these links - visible front and centre on my YouTube profile - cannot be tracked easily, and I cannot measure their effectiveness over time.
The new description (and why I like it much better)
I my updated YouTube channel trailer description recently, and there are a couple of main differences:
1. The links are all shortened, look much neater, and are visible in their entirety.
2. Several of the shortened links are customised with my own branding to make them much more memorable.
3. All of the shortened links can be tracked via the sites on which they were created.
The URL Shorteners I used
I used several different URL shortening sites in my description, including:
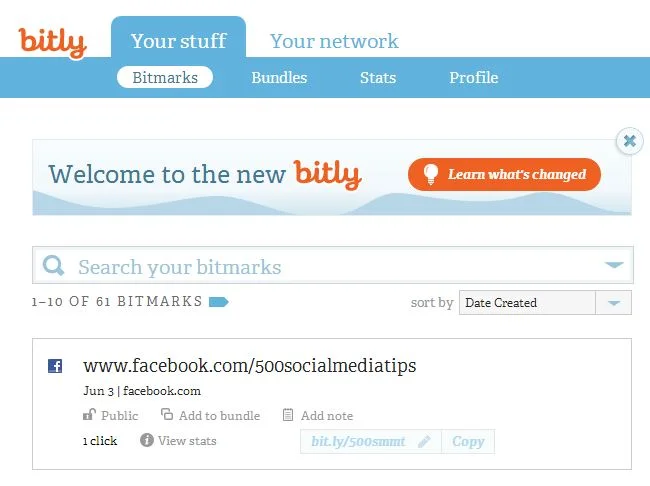
bit.ly: My preferred choice, which adds the shortened Amazon ("amzn") text to products on the site, and allows link tracking - sign up required for URL customisation.
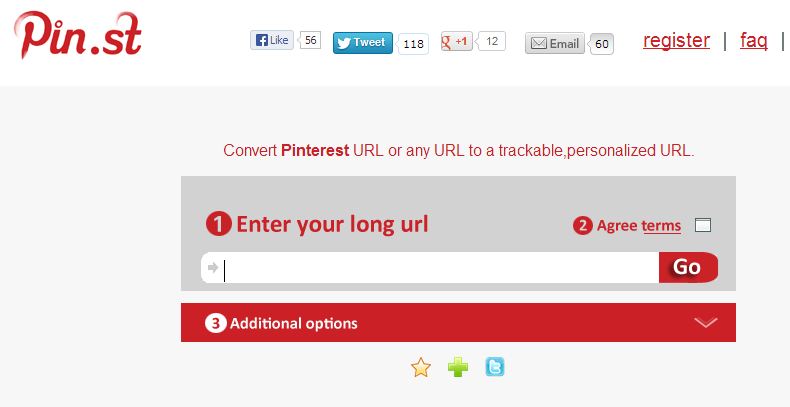
pin.st: Mirrors Pinterest site name and allows tracking - sign up required for URLcustomisation.
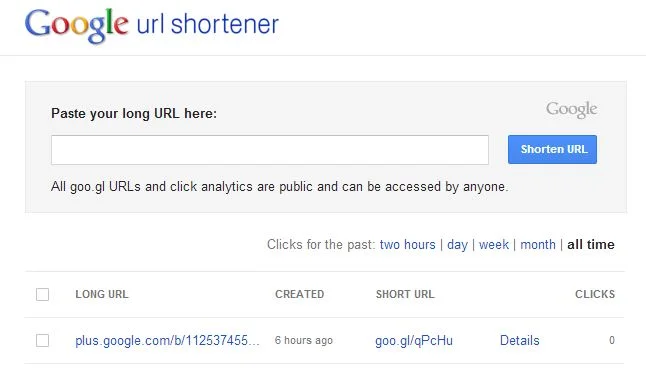
goo.gl: Google's own URL shortener, includes publicly visible tracking but no customisation option at present.
Conclusion
Neatening up your YouTube channel trailer description and links is only a small detail, but I guess these little things are the elements that add up to make the big impacts :)
ABOUT THE AUTHOR
Andrew Macarthy is the author of the #1 Amazon Web Marketing Bestseller, 500 Social Media Marketing Tips, available for Kindle and in paperback.
Buy 500 Social Media Marketing Tips
Amazon US: http://www.amazon.com/dp/B007L50HE6
Amazon UK: http://www.amazon.co.uk/dp/B007L50HE6
Follow Me:
http://www.facebook.com/500socialmediatips/
https://pinterest.com/500socialmedia/
http://www.twitter.com/500socialmedia
http://www.youtube.com/500socialmediatips